Designing a cohesive project can be daunting, and capturing the perfect balance between cohesion and variation is often difficult. Repetition is an effective design tool for creating harmony across all individual elements. It allows designers to craft a unified look that captures the intent of their project in one clear, concise statement. By understanding how repetition works and exploring different types of repetition techniques, designers can create visual cohesiveness that captures the essence of their design.
Repetition in Design
Repetition is a powerful design technique that involves using the same element or group of elements multiple times in a design. This technique can create a sense of unity, consistency, and harmony in a design. Repetition can be achieved through various design elements, such as color, shape, texture, pattern, or typography. By repeating these elements, a designer can create a visual rhythm that guides the viewer’s eye throughout the design. Repetition can also help establish a brand identity by consistently using the same design elements across various media, such as websites, business cards, or advertisements. However, too much repetition can also be overwhelming and boring, so it’s important to use it judiciously and balance it with other design principles. Overall, repetition is a simple yet effective technique that can elevate the impact of a design.
Benefits of Repetition
Repetition is a fundamental principle of design that offers designers a wide range of benefits. One of the most significant advantages of repetition is that it creates a sense of unity and cohesiveness in a design. By repeating specific design elements, a designer can tie together different parts of a design, making it more organized, consistent, and visually appealing. Repetition can also create a sense of rhythm and balance, guiding the viewer’s eye and creating a harmonious visual experience.
Another advantage of repetition is that it can help establish a brand identity. By consistently using the same design elements across different media, a designer can reinforce a brand’s personality and values and help it stand out from competitors. Repetition can also create familiarity and recognition, which can be especially useful for logos, slogans, or other branding elements.
Moreover, repetition can help simplify complex designs and make them more accessible to a broader audience. Using repetition to highlight essential information, a designer can guide the viewer’s attention and make the design more intuitive and user-friendly. This can be particularly useful in information-heavy designs such as infographics, annual reports, or instruction manuals.
Finally, repetition can help reinforce a design’s message or theme. A designer can create a visual language that communicates a specific idea or emotion by repeating a specific image, symbol, or color. This can be a powerful tool in design for social causes, where repetition can raise awareness or inspire action.
In summary, repetition is a versatile and powerful design technique that offers numerous benefits to designers. Using it effectively allows designers to create more cohesive, memorable, and impactful designs.
What to Repeat
When using repetition in design, there are several design elements that a designer can repeat to achieve a cohesive and visually pleasing result.
- Colors: Repeating specific colors or color palettes throughout a design can create a sense of unity and reinforce a brand’s identity.
- Shapes: Repeating specific shapes, such as circles, squares, or triangles, can create a sense of harmony and balance in a design.
- Textures: Repeating textures can add depth and interest to a design, creating a cohesive visual experience.
- Patterns: Repeating patterns, such as stripes or dots, can create a sense of rhythm and movement in a design.
- Typography: Repeating specific fonts, font sizes, or typographic styles can help establish a brand’s identity and make a design more memorable.
- Images: Repeating specific images or illustrations can help create consistent visual language in a design, reinforcing a specific message or theme.
When choosing design elements to repeat, it’s essential to consider the overall goal of the design and the message or emotion you want to convey. The repetition should enhance the design, not overpower it or distract from the main message. Additionally, it’s essential to balance repetition with other design principles, such as contrast, alignment, and proximity, to create a visually balanced and effective design.
Examples of Repetition
Repetition is a design technique found in many types of designs, from graphic design to architecture, fashion, and interior design. Here are some examples of repetition in design:
- Grid systems: Grids are a classic example of repetition in graphic design. Grids are used to create a structure for a design, with repeating columns, rows, and margins that help organize and unify the design.
- Patterns: Patterns are a type of repetition found in various design fields, such as textile design, packaging, and web design. Patterns can be made up of repeating shapes, colors, or textures, creating a sense of movement, rhythm, and harmony in a design.
- Logos: Logos often use repetition to create a memorable and recognizable brand identity. Logos can feature repeating shapes, colors, or typography that help reinforce the brand’s personality and values.
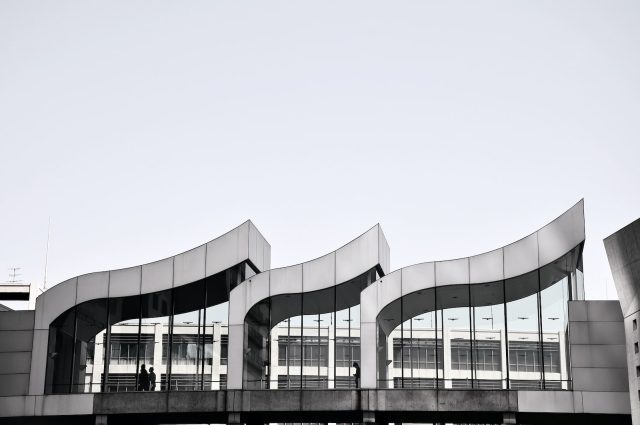
- Architecture: Repetition is a common technique used in architectural design. Repeating windows, columns, or other architectural elements can create a sense of rhythm, order, and balance in a building’s design.
- Interior Design: Repeating elements in interior design, such as lighting fixtures, furniture, or accessories, can create a cohesive and harmonious look in a space. Repeating colors, textures, or patterns can add interest and depth to an interior design.
Overall, repetition is a versatile design technique that can be used in many ways to create a visually cohesive, memorable, and impactful design. Using repetition effectively, designers can enhance the overall design and help it communicate its intended message or emotion.
Choosing a Color Palette
Choosing a color palette is a crucial aspect of any design project. A color palette is a selection of colors that are used throughout a design to create a specific look and feel. Here are some tips for choosing a color palette:
- Understand the psychology of color: Different colors can evoke different emotions or moods, so it’s essential to consider the meaning and symbolism of colors when choosing a color palette. For example, warm colors such as red, orange, and yellow can create a sense of energy and excitement, while cool colors such as blue, green, and purple can create a sense of calm and relaxation.
- Consider the context: The context of a design, such as an audience, industry, or purpose, can influence the choice of the color palette. For example, a healthcare design may use calming colors to create a sense of relaxation and trust, while a tech startup design may use bold and vibrant colors to create a sense of innovation and energy.
- Use color theory: Color theory can help designers choose colors that complement each other and create a cohesive design. A color wheel is a useful tool for choosing complementary, analogous, or triadic color schemes.
- Test the colors: It’s essential to test them in different contexts and on different devices to ensure that they work well together and are legible. Colors can look different on screens or in print, so testing the colors in various formats is essential.
- Be consistent: Once a color palette has been chosen, it’s important to be consistent and use the colors throughout the design. This can help create a sense of unity and make the design more memorable.
In summary, choosing a color palette is a critical step in the design process. By considering the psychology of color, the context of the design, and using color theory, designers can create a visually appealing and cohesive design. Testing the colors and consistency with their use can ensure the design looks great in various contexts and creates a lasting impression.
Balance with Variety
Balance with variety is an important concept in design that refers to creating a visually appealing and interesting composition by balancing elements of different sizes, shapes, and colors while maintaining an overall sense of harmony. Here are some tips for achieving balance with variety in a design:
- Use a grid system: A grid system can help create a sense of structure and balance in a design. By dividing the layout into equal or proportional sections, designers can create a sense of balance and unity.
- Vary the size and shape of elements: By varying the size and shape of elements, designers can create visual interest and balance in a design. For example, a large image can be balanced with a smaller block of text or a series of smaller images.
- Use contrasting colors: Contrasting colors can help create a sense of balance and harmony in a design. By using complementary or analogous colors, designers can create a sense of unity while adding variety to the design.
- Create a focal point: By creating a focal point, designers can create a sense of balance while adding variety to the design. The focal point can be a large image, bold text, or an interesting shape.
- Use white space: White space is the area of a design that’s left blank, and it helps balance out the elements in a design. By using white space strategically, designers can create a sense of calm and clarity while adding variety to the design.
In summary, balance with variety is an essential aspect of design that helps create visually appealing and interesting compositions.
Create Cohesion
In conclusion, creating cohesion in a design is essential for communicating a clear and effective message or emotion. Repetition, color palette, texture, and balance with variety are all powerful tools that designers can use to create cohesive designs. By repeating elements, choosing a cohesive color palette, adding texture and patterns, and achieving balance with variety, designers can create designs that are visually appealing, easy to understand, and emotionally impactful. Ultimately, a cohesive design is one that connects with its intended audience and effectively communicates its message, whether that be a brand identity, a call to action, or a work of art. With a solid understanding of these design principles and a commitment to experimentation and creativity, designers can create compelling and cohesive designs that stand out and make a lasting impact.